A friend recently started a new job, and shared that he’d dusted off an old static HTML page to use as his personal new tab page, to make it easy to collect all the links and information he’ll need frequently.
This idea is brilliant.
In modern browsers, the default new tab experience has evolved to be a large search engine box and a bunch of clickbaity blog posts.
I never use the search feature, because there are lots of ways to get a quick search bar, including just typing a search into the address bar. And the blog posts/news articles are extra unwanted. Opening a new tab is usually in the service of some task – it’s probably the worst time to get distracted by whatever content The Algorithms have decided to show in the page.
It’s really shocking that on both Firefox and Chrome you don’t even seem to be able to specify your own new tab pages! I had to use extensions in both, and the Firefox versions were so clunky I gave up.
I played around with writing my own HTML page, and of course, that quickly led to overengineering.
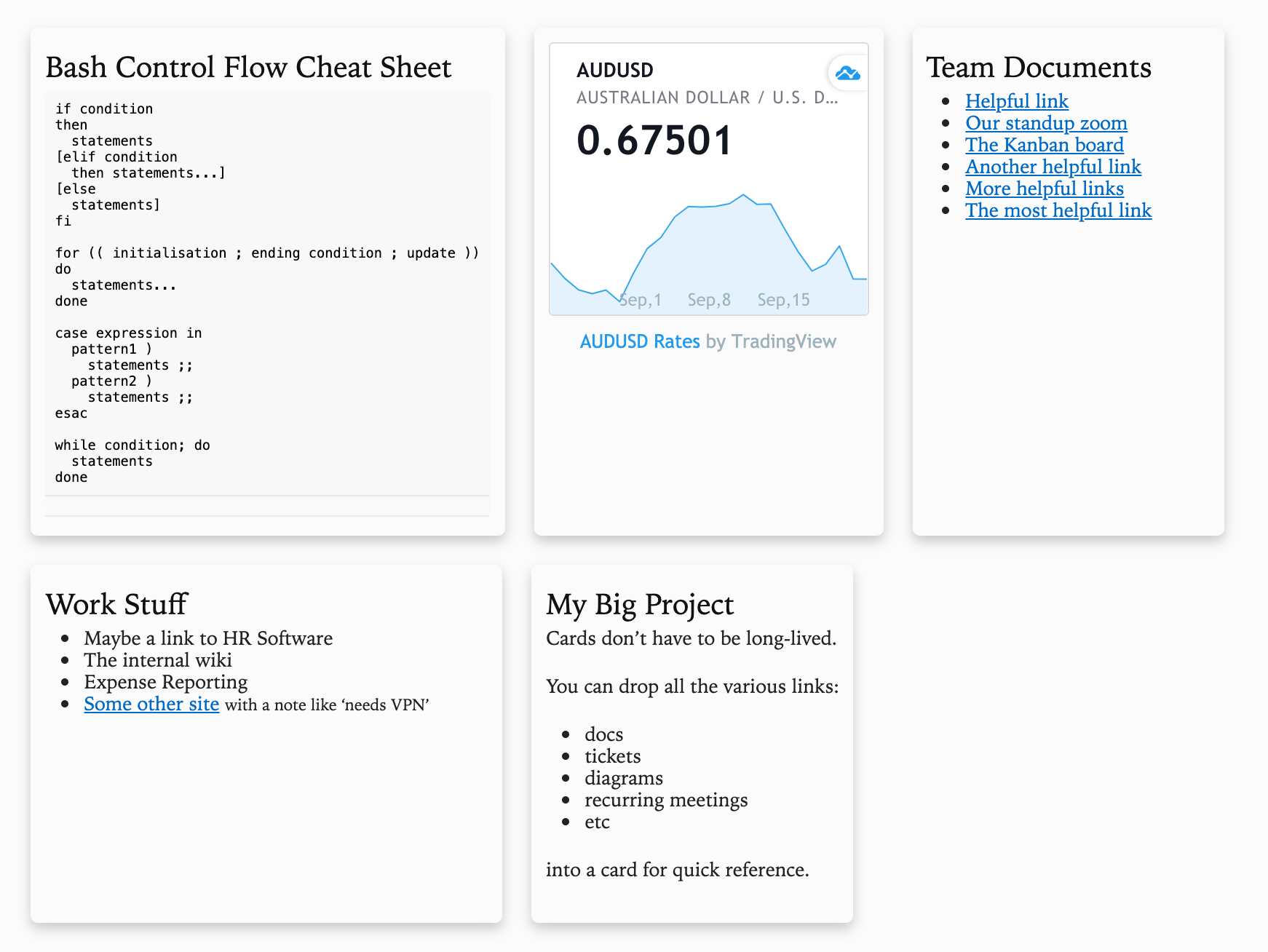
Here it is, with some sample cards:

You can see the source on Github:
It’s designed to be a repo you can clone and then tweak to use for yourself, if you so desire.
The way it works is by having fragments of either HTML or Markdown in a ‘cards’ directory.
├── Makefile
├── cards
│ ├── Makefile
│ ├── bash.md
│ ├── finance.html
│ ├── project.md
│ ├── team.md
│ └── work.md
├── style.css
└── template.html
If they’re markdown, the Makefile in cards uses pandoc to convert them to HTML fragments. If you have just authored HTML directly, they’re left alone.
.PHONY: all
all: $(addsuffix .html, $(basename $(wildcard *.md)))
%.html : %.md
pandoc -o $@ $<
# make the mod time match so the outer makefile won't be triggered on autogenerated files
touch -r $@ $<
The top level template is very simple. It’s using gomplate, a nice generic go-flavored CLI template tool, to ‘inject’ the content of all the HTML files into card divs.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Default Landing Page</title>
{{ file.Read "style.css" }}
</head>
<body>
<div class="flex-container">
{{ $dir := "cards" }}
{{ range file.ReadDir $dir }}
{{ if (hasSuffix . ".html") }}
<!-- Processing {{ . }} -->
<div class="card">
{{ file.Read (filepath.Join $dir .) }}
</div>
{{ end}}
{{ end }}
</div>
</body>
</html>
There are no doubt many better ways to do this, but it’s been really helpful. gomplate is a nice abstraction for things where a template would be good to use, but we don’t need a full app.
I really love this. It makes me happy several times a day. Whenever I open a new tab, I have a nice menu of things I’m very likely trying to find, or some context I actually want. And it’s quick and easy to add new links on the fly. It’s become a habit to toss things into a card if I go look them up more than once.
Useful card types to think about:
- Frequently used links. Instead of bookmarks, I now just add whatever I need to a card. It’s convenient to also add more context (like ’needs VPN’) or (‘use Google SSO Login’).
- Things you’re trying to remember, e.g. keyboard shortcuts, markup syntax that never seems to stick, or even people’s names.
- Embeddable Widgets, like
- Google Calendar ‘agenda’ view. You can get to this by clicking a calendar, ‘Settings and Sharing’, ‘Integrate Calendar’, then ‘Customize’.
- Stock Market information. TradingView has really nice embeddable widgets.
